40% des français préfèrent consulter leurs emails sur un support mobile (étude SNCD 2018).
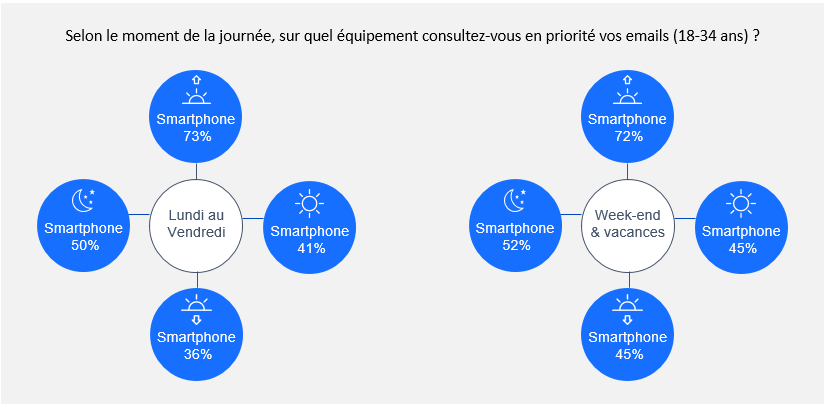
C’est une tendance qui ne cesse de progresser, et qui est depuis quelques années boostée par les 18-34 ans (utilisation du mobile quasi exclusive tout au long de la journée pour une majorité d’entre eux).

Côté annonceurs, cette tendance est identifiée depuis un moment, nous parlons en effet de « responsive design » depuis les années 2000.
Le responsive design, c’est l’ensemble des pratiques d’intégration HTML d’un emailing qui permet à celui-ci de s’adapter automatiquement à la taille de l’écran sur lequel il est lu.
Nous vous proposons dans cet article de voir (ou revoir) les bonnes pratiques recommandées lorsqu’on souhaite concevoir un emailing responsive design.
- Quelles sont les questions à se poser ?
- Quelles sont les expertises et ressources à prévoir ?
- Quelle méthodologie adopter ?
Ces bonnes pratiques ont pour objectif de vous faire gagner du temps, et aussi de garantir la meilleure expérience possible à vos lecteurs.
1- Anticiper l'expérience du lecteur sur mobile
Notre attention sur mobile est loin d’être la même que devant un écran d’ordinateur. Nous pouvons consulter notre téléphone tout au long de la journée, dans des contextes très variés : pendant le petit déjeuner, dans les transports, dans la rue, pendant nos pauses, aux toilettes (si si !).
Pour capter l’attention de vos lecteurs, la version mobile de vos emails doit réunir les caractéristiques suivantes :
- Chargement rapide des images : optimisez le poids de vos images afin de réduire le temps de chargement de votre email, maitrisez votre ratio texte/image dans votre contenu.
- Aller à l’essentiel : toutes les informations contenues dans votre newsletter ne sont pas forcément nécessaires sur mobile. Il vous est possible de masquer certains éléments sur mobile. Voire même d’alléger dès le départ le contenu de votre emailing. Sur mobile comme sur desktop, vous pouvez sélectionner et réduire à l’essentiel les éléments nécessaires dans votre contenu (notez que Gmail aura tendance à tronquer votre email s’il est trop long !).
- Générer une action immédiate, avec un CTA (Call To Action) facile à cliquer. Ce bouton doit être visible dès l’ouverture sur mobile, bien aéré, et adapté pour un clic au pouce 😉
2- Prévoir le rendu mobile dès la maquette emailing
En responsive design, concevoir votre newsletter ne consiste pas seulement à redimensionner celle-ci sur téléphone (la plupart des modèles le gèrent nativement).
Faire du responsive design, c’est anticiper dès la maquette comment chaque élément ou information doit se positionner sur mobile. Vous devez identifier les zones de votre emailing qui vont s’adapter au support de lecture. Cette étape est possible grâce à deux experts : votre graphiste, en charge du design et de la lisibilité de votre emailing, et votre intégrateur HTML, en charge de définir ce qu’il est possible de faire ou non en fonction des messageries ciblées. Ces éléments doivent faire partie de votre brief.
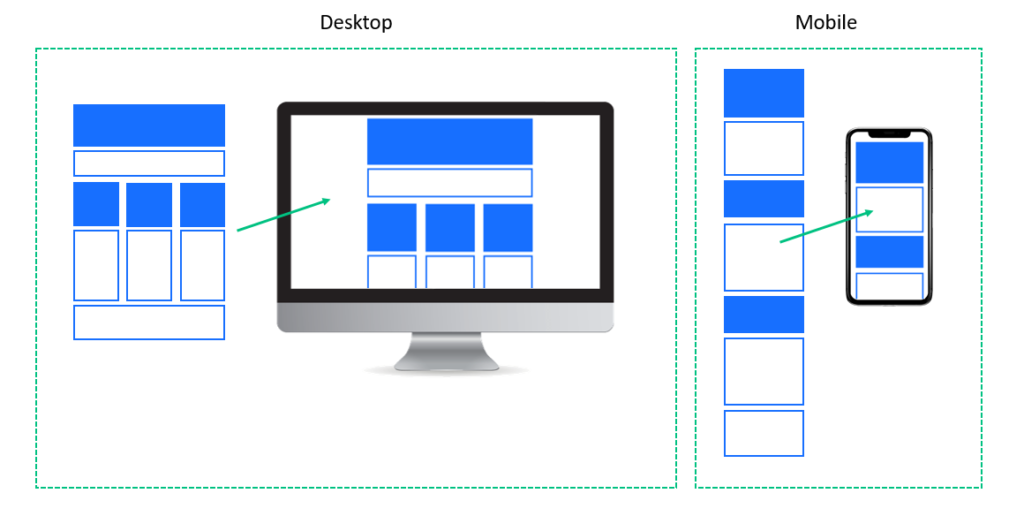
Plusieurs techniques sont possibles pour le rendu mobile :
- Passer les visuels/textes les uns sous les autres,
- Réduire la largeur des visuels/textes,
- Masquer certains éléments (attention, ce n’est pas compatible avec toutes les messageries).

Identifier les zones de votre emailing vous aide à concevoir une maquette optimale en amont de son intégration. Vous évitez ainsi d’opter pour une maquette qui ne sera pas conçue pour une intégration mobile.
Un article de Litmus intéressant pour aller plus loin sur le codage HTML responsive.
3- Connaitre sa base de lecteurs
Quand on souhaite faire du responsive, il nous arrive de viser un emailing parfait sur tous les devices. Vaste challenge ! En effet, une technique d’intégration HTML qui fonctionne très bien sur notre Samsung avec application Gmail, ne fonctionnera pas forcément sur l’application native de notre téléphone. Et inversement ! Chaque application de messagerie, chaque modèle de téléphone, adopte son propre comportement à la lecture d’une newsletter. Une vraie jungle !
C’est pourquoi nous recommandons vivement de définir des priorités. Quel est le top 5 des devices mobile utilisés par ma base ? Quels sont les duos modèle de téléphone/applications de messagerie les plus représentés ? Votre plateforme d’emailing doit être en mesure de vous fournir cette information.
Une fois ce top 5 défini, cela vous permettre de vous focaliser sur le rendu sur ces devices. Cela ne vous empêche pas de viser un rendu optimal sur les autres, il s’agit simplement de définir des priorités, afin d’optimiser vos tests.
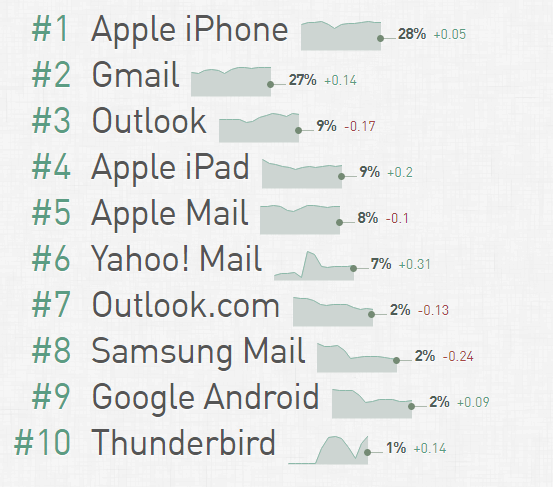
Un petit aperçu des parts de marché par client de messagerie en Février 2019 :

Enfin, pour garantir le succès de votre emailing responsive, testez, testez et testez ! Cette étape est souvent la dernière avant l’envoi, vous devez prévoir un délai suffisamment large pour prendre le temps de tester correctement votre newsletter sur les différents devices.
A vous de jouer !





